How To Add An Image To An Order Bump In Clickfunnels
Learn how you can add an image to your order bump in Clickfunnels within a few minutes and without dealing with any code!

In this article, you'll learn how to easily add an image to your order bump in Clickfunnels.
While Clickfunnels doesn't offer this feature out of the box, and you'd need to use custom code to integrate it, the best and much easier way is to use CF Power Scripts to create an order bump with images.
It'll work for you even if you're not tech-savvy or just starting with Clickfunnels! Moreover, the CF Image Bump Power Script we will use to create an order bump with an image is available for free.
Let's dive into it!
How to Create an Order Bump With an Image In Clickfunnels
Step 1: Adding the CF Image Bump Power Script
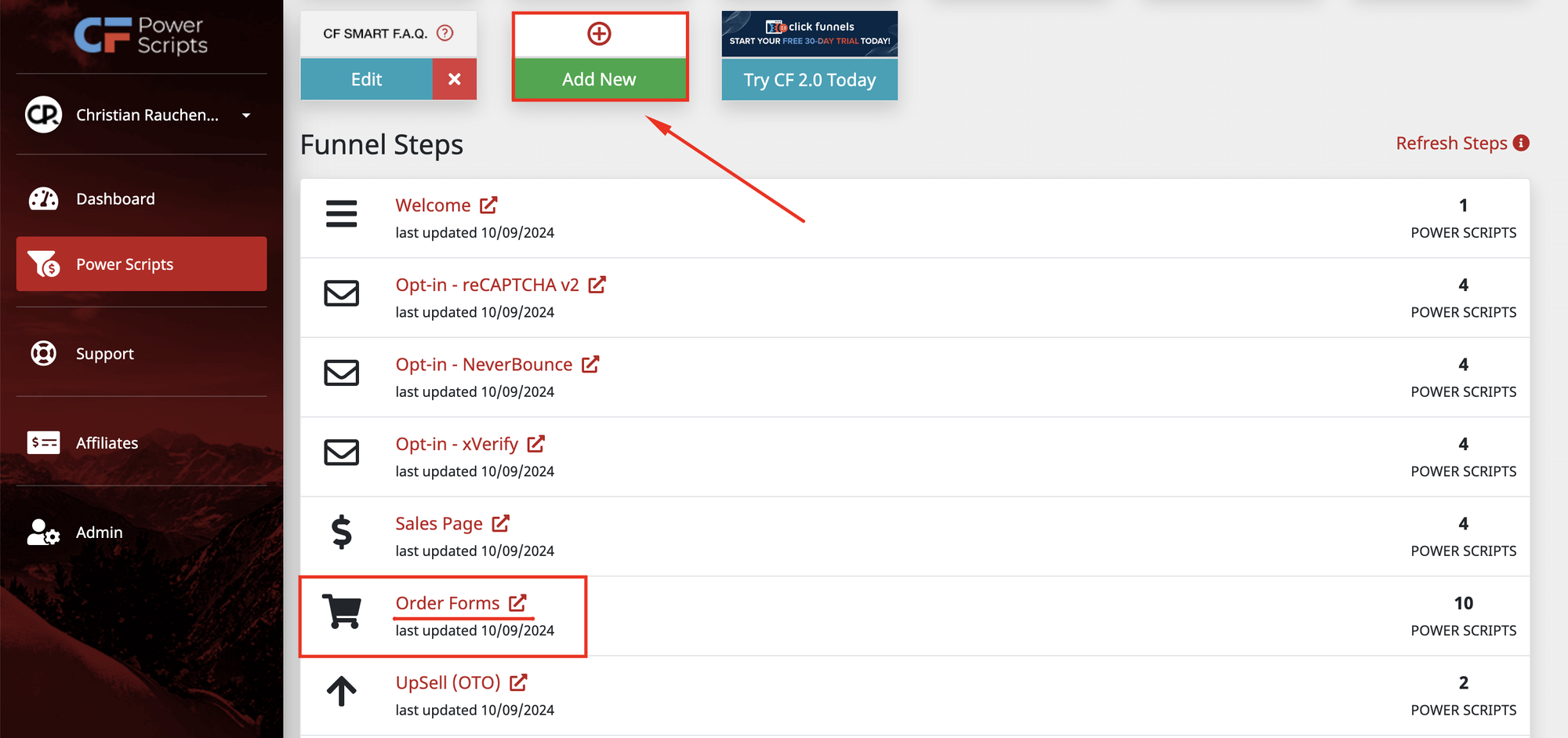
- Log in to your CF Power Scripts account and head to the Power Scripts tab.
- Since the CF Image Bump Power Script works specifically on order form funnel steps, select a funnel where you want to add the feature and go to the order form step.
- Click the Add New button to open the list of all Power Scripts.

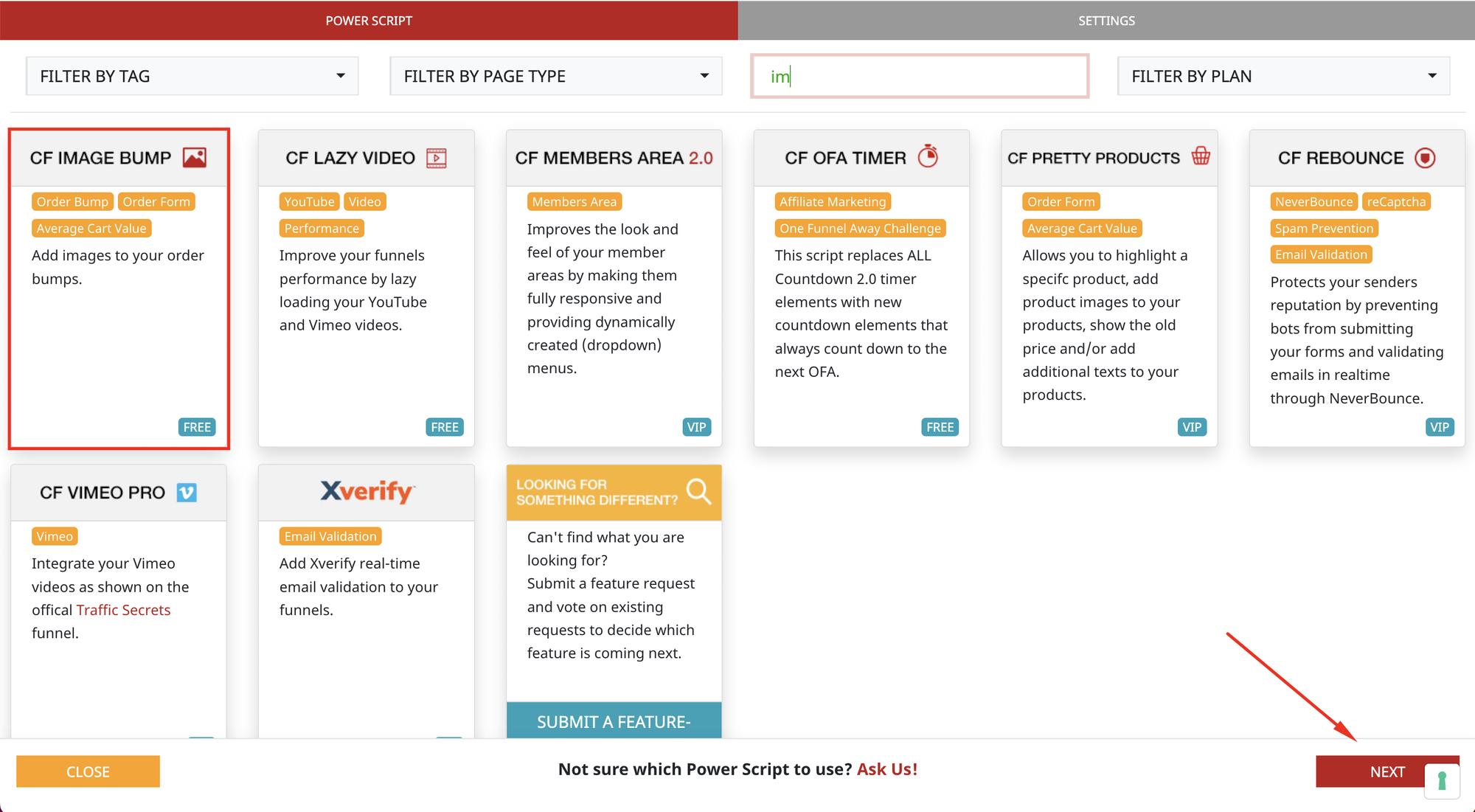
- Select the CF Image Bump Power Script and click Next.

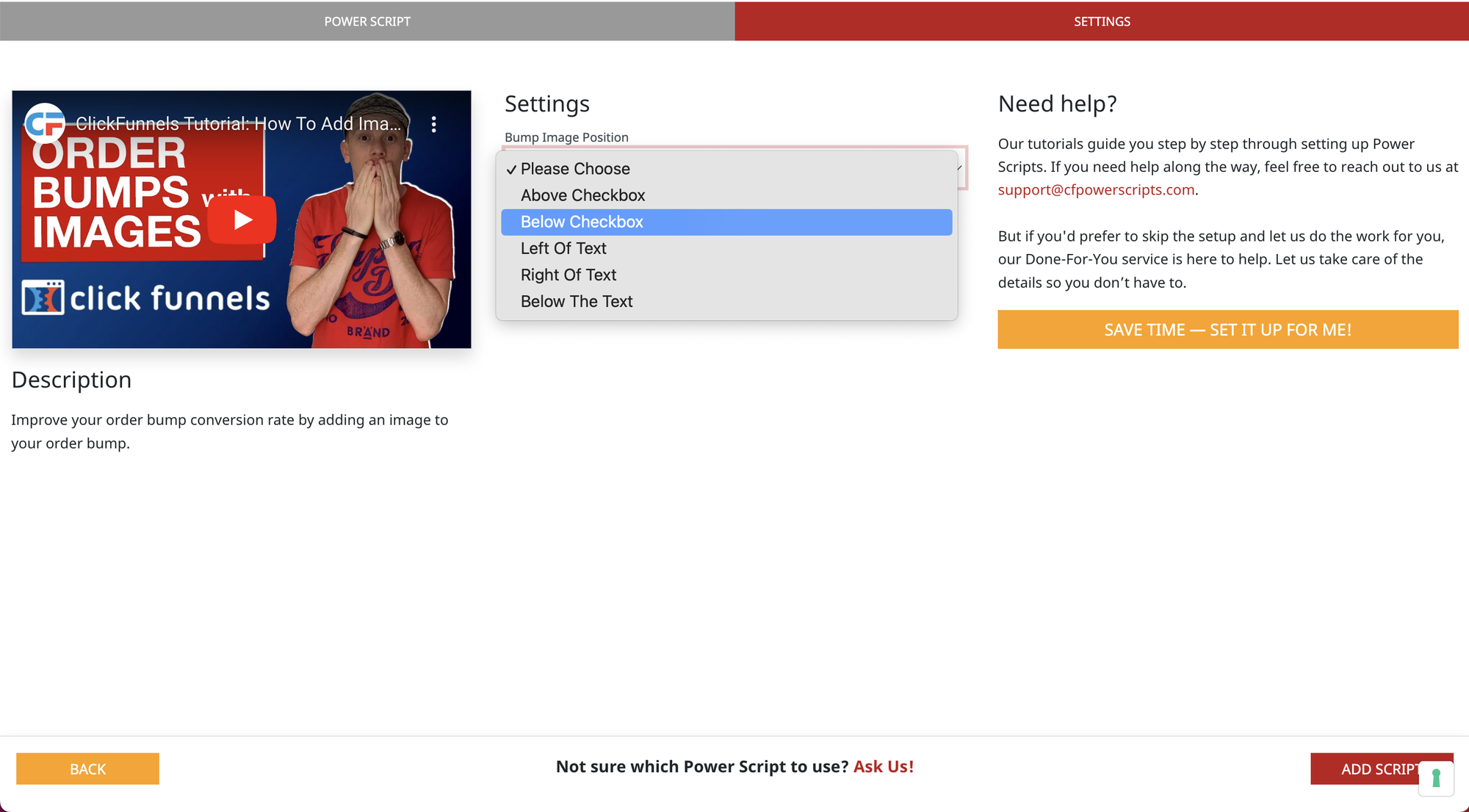
- It'll open the settings of the Power Script for you. All you need to do here is to select the position of the image you want to add to your order bump in Clickfunnels and click Add Script.

CF Image Bump Power Script works with one or multiple order bumps. So, if you’re also using the CF Multi-Bump Power Script, you can add images to multiple order bumps in Clickfunnels.
Step 2: Adjusting settings in Clickfunnels
- Open your Order Form in the Clickfunnels editor.
- On the page, add a new image element and select an image that you want to use on your order bump.
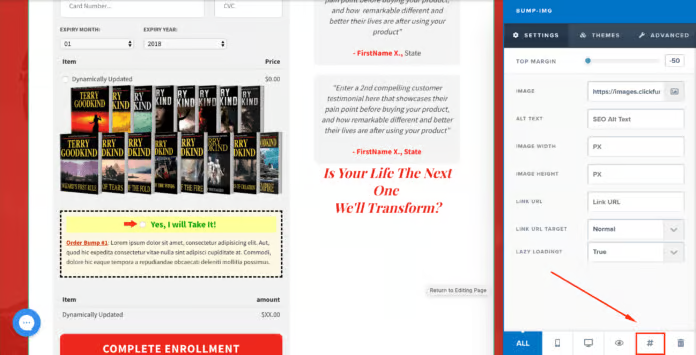
- If needed, change the top margin of the image in the settings. In the Advanced tab of the settings, set the alignment of the image.
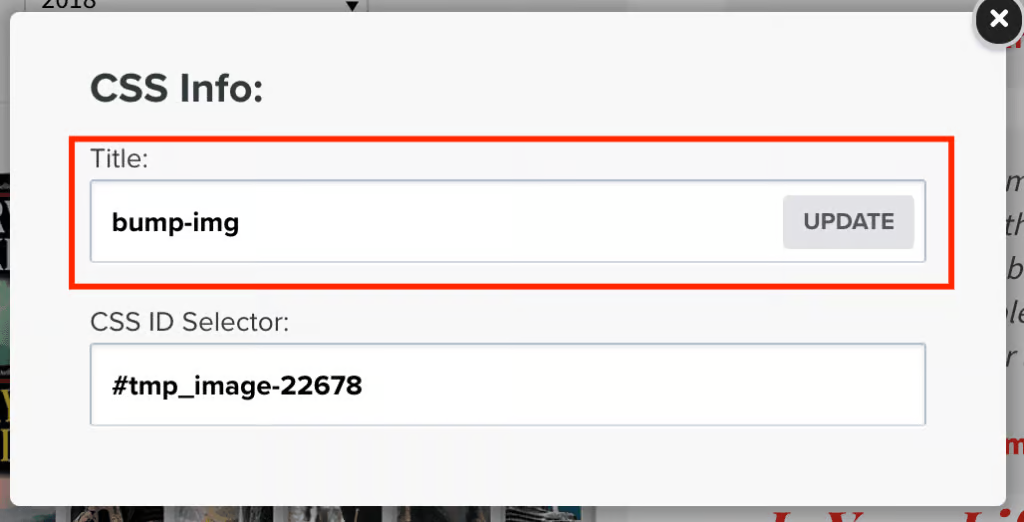
- Go back to the Settings tab of the image and click the # icon - this will open the CSS settings of the element.

- Change the title of the image element to bump-img which stands for “bump image” and click Update.

- Save the changes you made on the funnel page.
Don’t want to deal with the setup? Let us do the work for you! Check out our Done-For-You service and let us take care of the technical details so you can focus on your business.
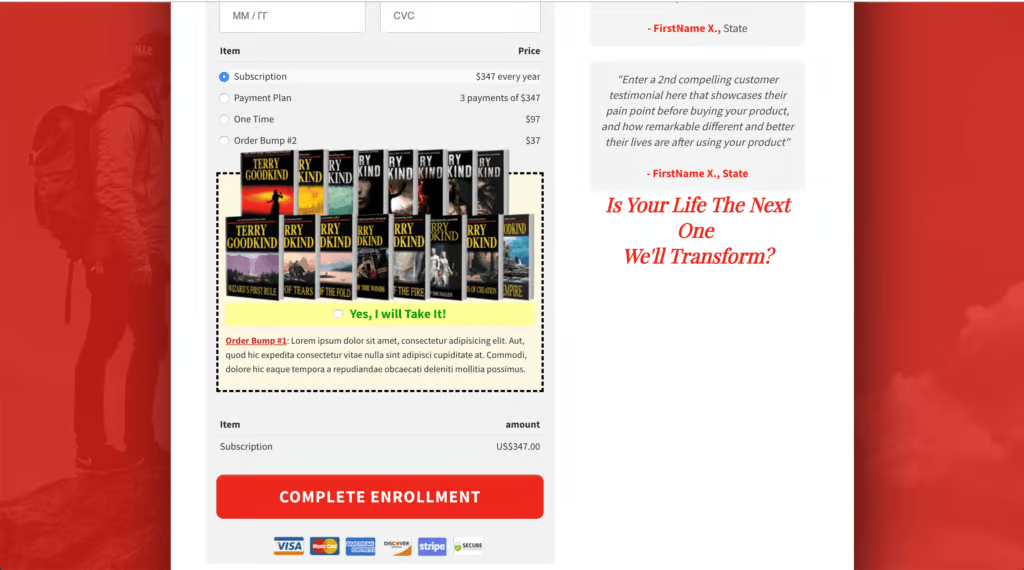
When we preview the Order form funnel step we used in our example, we can see that the image was added to the order bump element above the checkbox. The image stands out on top as we used the negative number (-50) for the top margin.
Depending on the size of your image, you can play around with the settings of the script and try to place it below the checkbox, right or left from the text.

You can watch a step-by-step walkthrough of how to add an image to a two-step order form and multiple order bumps in our video:
As you see, adding an image to an order bump in Clickfunnels using CF Power Scripts is super simple and takes just a few minutes. It doesn’t require any specific tech knowledge from you or additional investment.
You can use the CF Image Bump Power Script on regular and two-step order forms. It also allows you to add images to multiple order bumps at once.
All this makes the CF Image Bump Power Script a no-brainer to use!
If you’ve found this content helpful and would like to support the blog, consider subscribing by clicking here. Your support is greatly appreciated!