How to Enable and Use the Cart Feature in Clickfunnels 2.0
Improve the shopping experience of your customers with the Cart feature in Clickfunnels 2.0! Now, they can easily add multiple products, adjust quantities, and review their cart before checking out. Follow our step-by-step guide to set it up and make your store more efficient and customer-friendly!

In this article, you will learn how to add the cart functionality to your store in Clickfunnels 2.0 and simplify the shopping experience for your customers.
Thanks to the Add to Cart feature in Clickfunnels 2.0, your customers will be able to add multiple products to the cart, review them, update quantities, and check out in one go, which was not possible in Clickfunnels before. The cart functionality makes your store more user-friendly and improves the shopping experience.
You can watch a detailed video tutorial on how to get it done or follow the step-by-step guide below.
If you don't have a Clickfunnels 2.0 account yet, you can start an extended 30-day Clickfunnels 2.0 trial (instead of the regular 14-day trial) using our exclusive link and receive our Clickfunnels 2.0 course as a bonus. 🎁
Step 1: Add the Add to Cart element
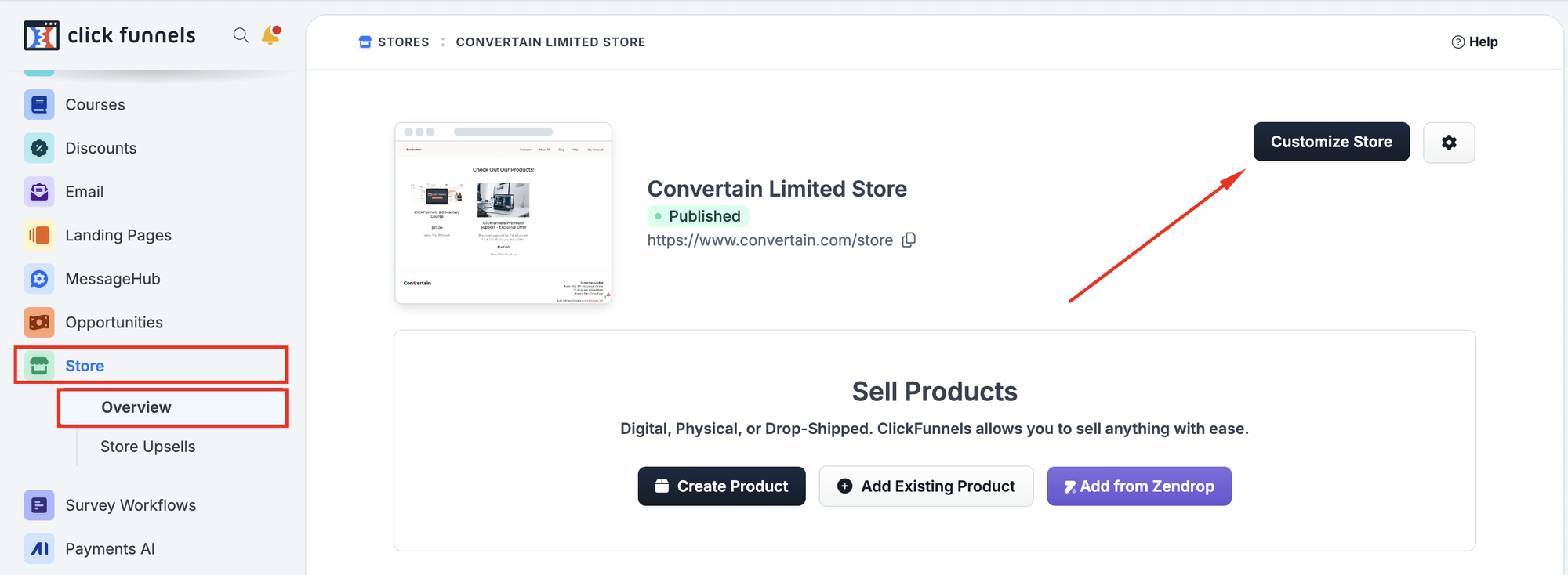
- From your Clickfunnels 2.0 dashboard, navigate to Store > Overview and click Customize Store to start editing your store pages.

- Open the Product page from the list of pages on the left.
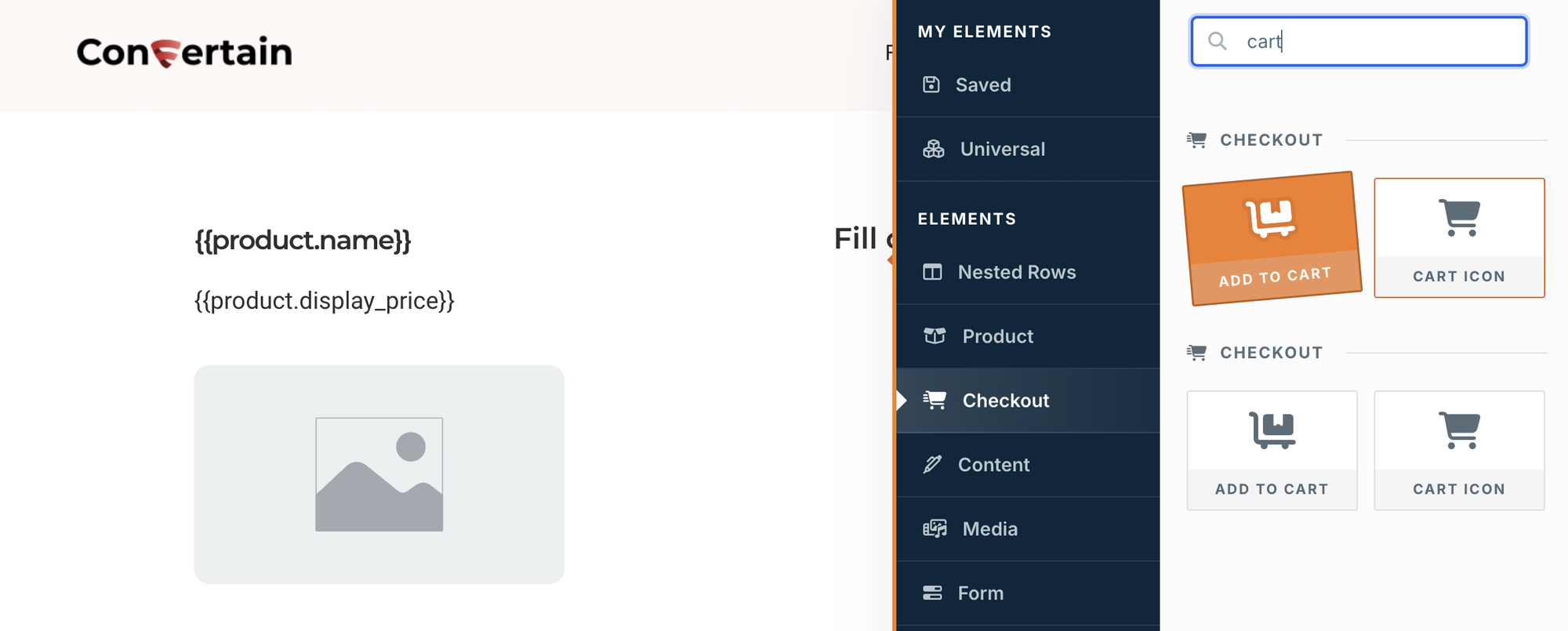
- If your Product page template includes a Checkout element, delete it and add the Add to Cart element to the page instead.

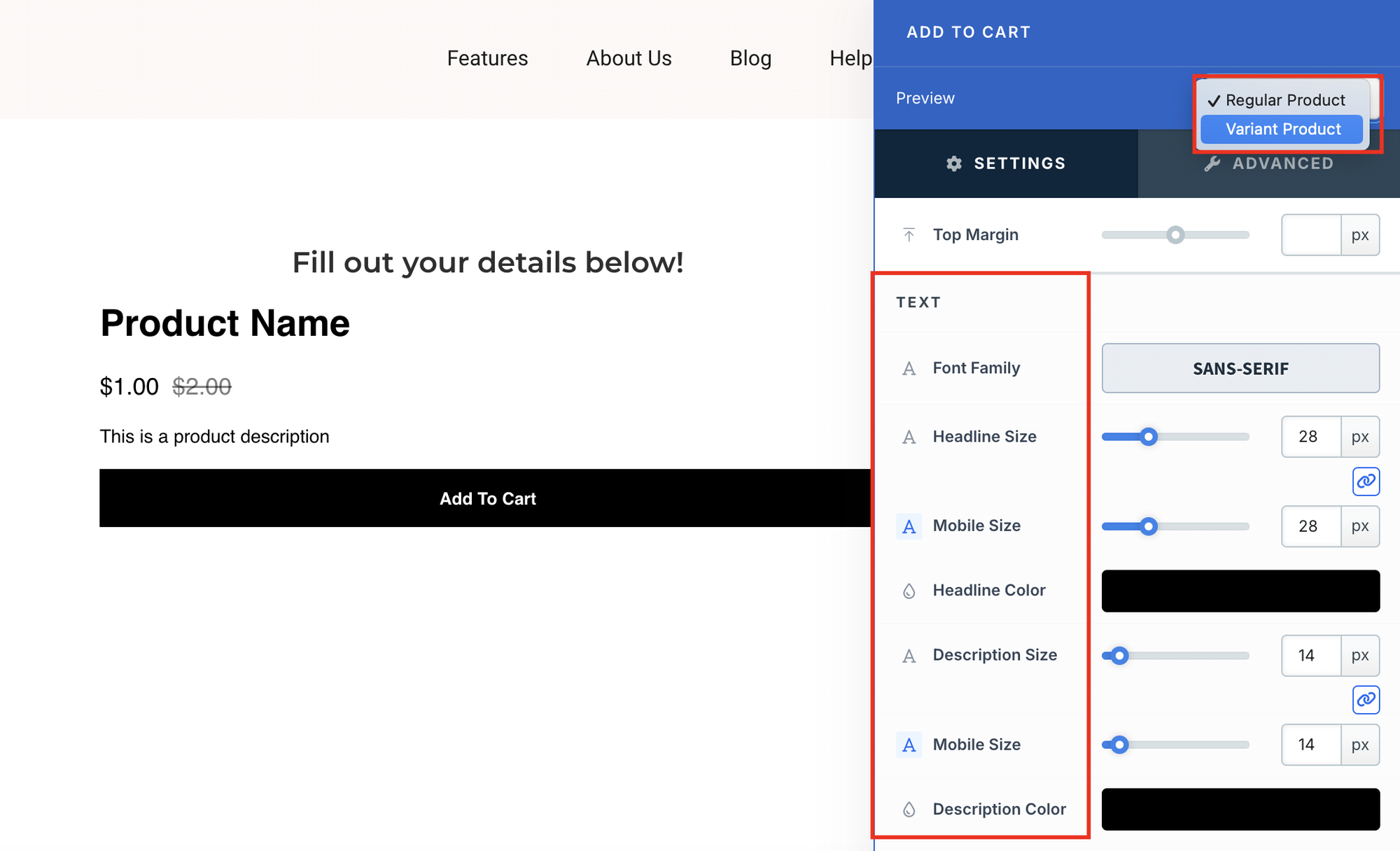
- In the settings of the Add to Cart element, you can preview this element for the regular product and for the variant product and change the style and the look of the text, buttons, and input fields.

Step 2: Add a Cart Icon to the Header
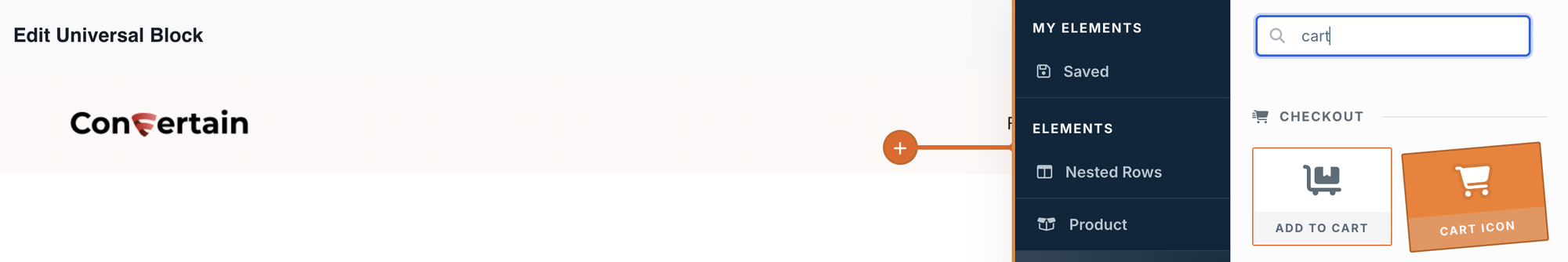
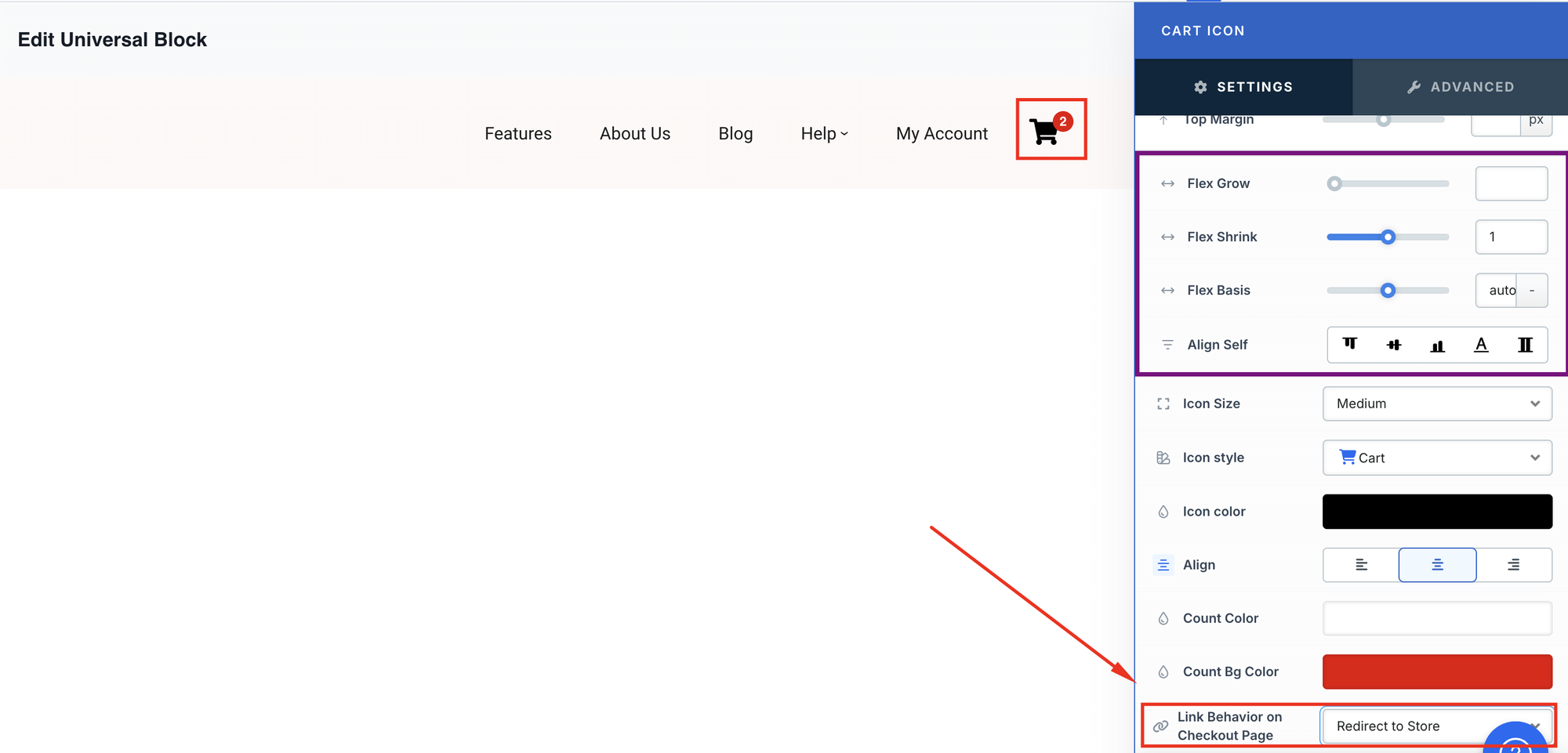
- Add the Cart Icon element to the header of your store.

- In the Settings of the Cart Icon element, configure the icon’s behavior on the checkout page. You can choose between hiding or disabling the Cart icon and redirecting users to the store.

- If needed, use the settings to customize the style of the Cart Icon. You can change its shape, color, or behavior.
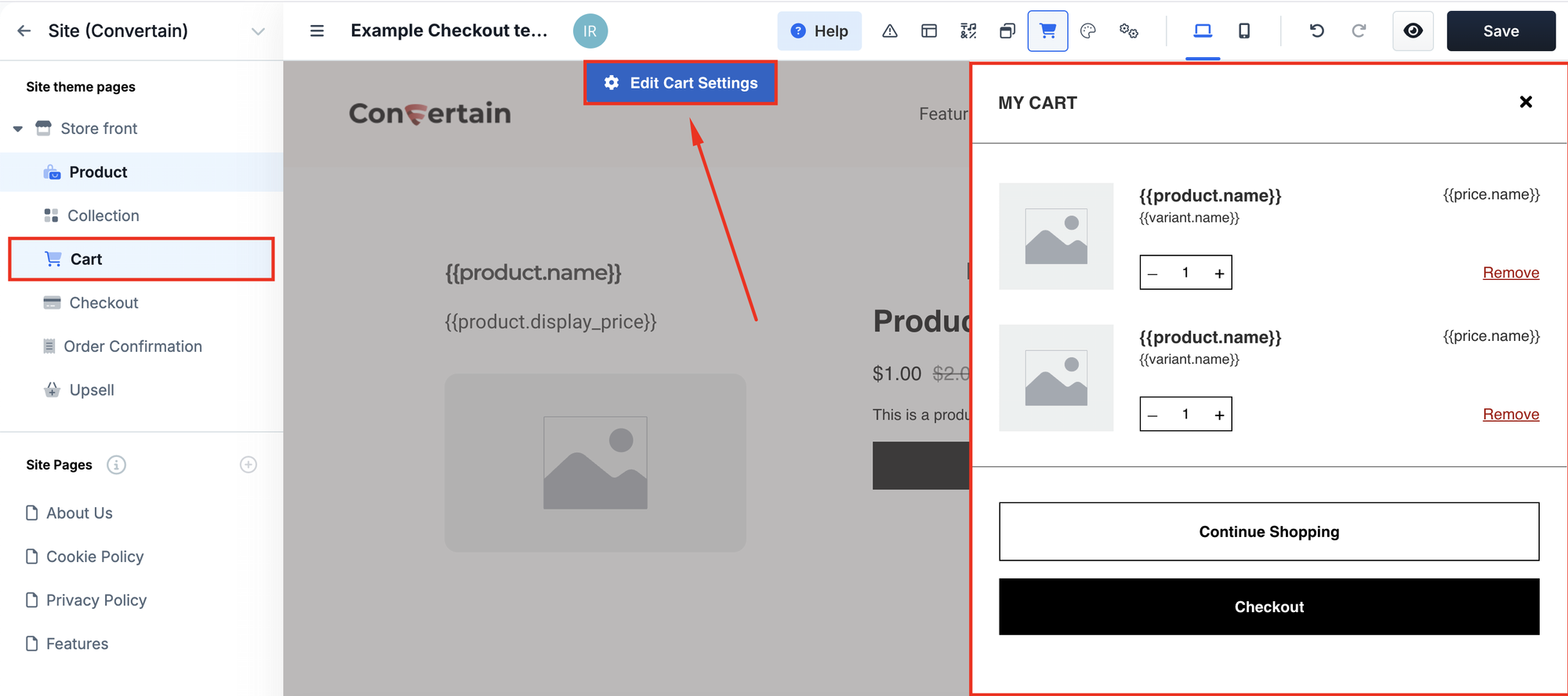
Step 3: Customize the Cart page
- Go to the Cart page on the left. Here, you'll see how the cart will look for your customers.

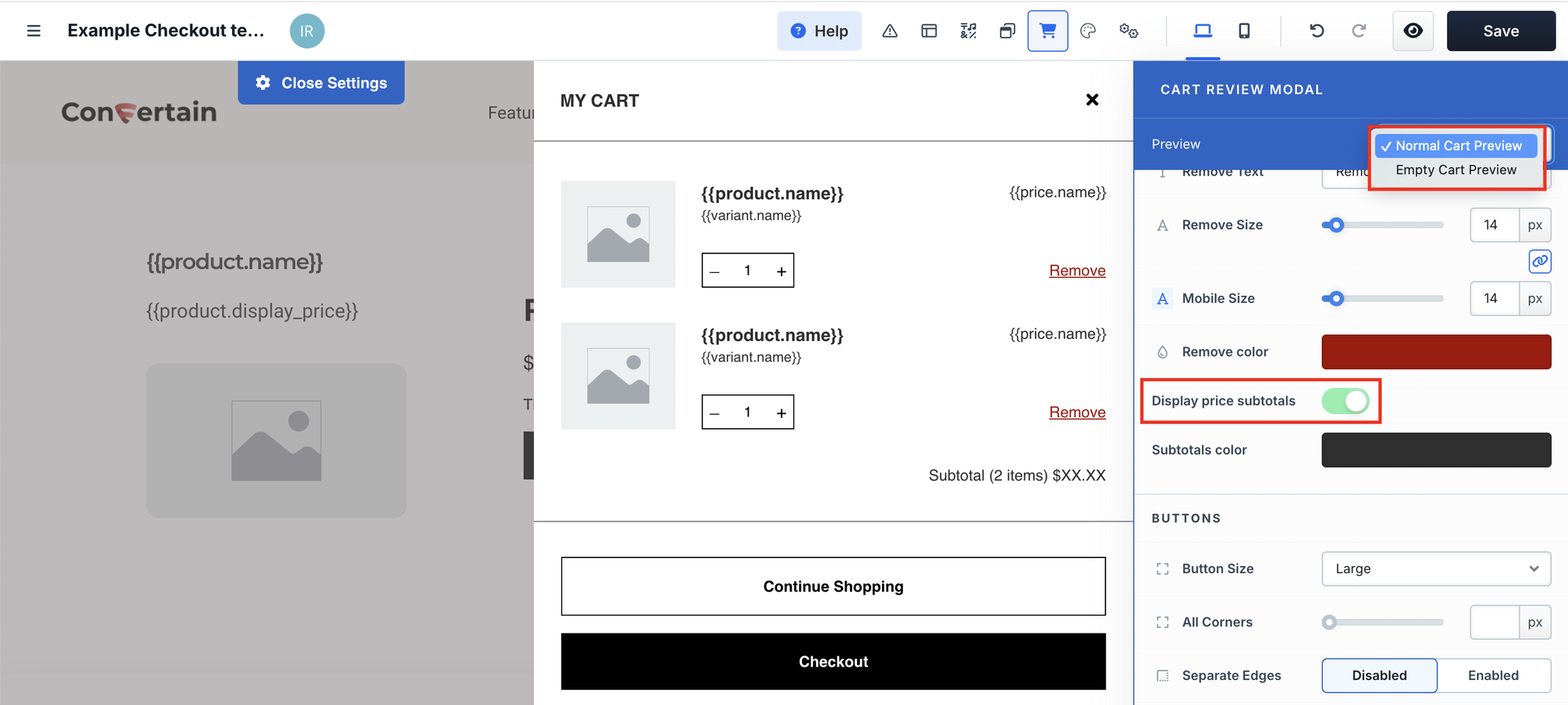
- Use the Cart settings to preview the empty cart and the cart with some products, enable the price subtotals, and adjust the cart's look.

Step 4: Update the Checkout page
- Go to the Checkout page on the left.
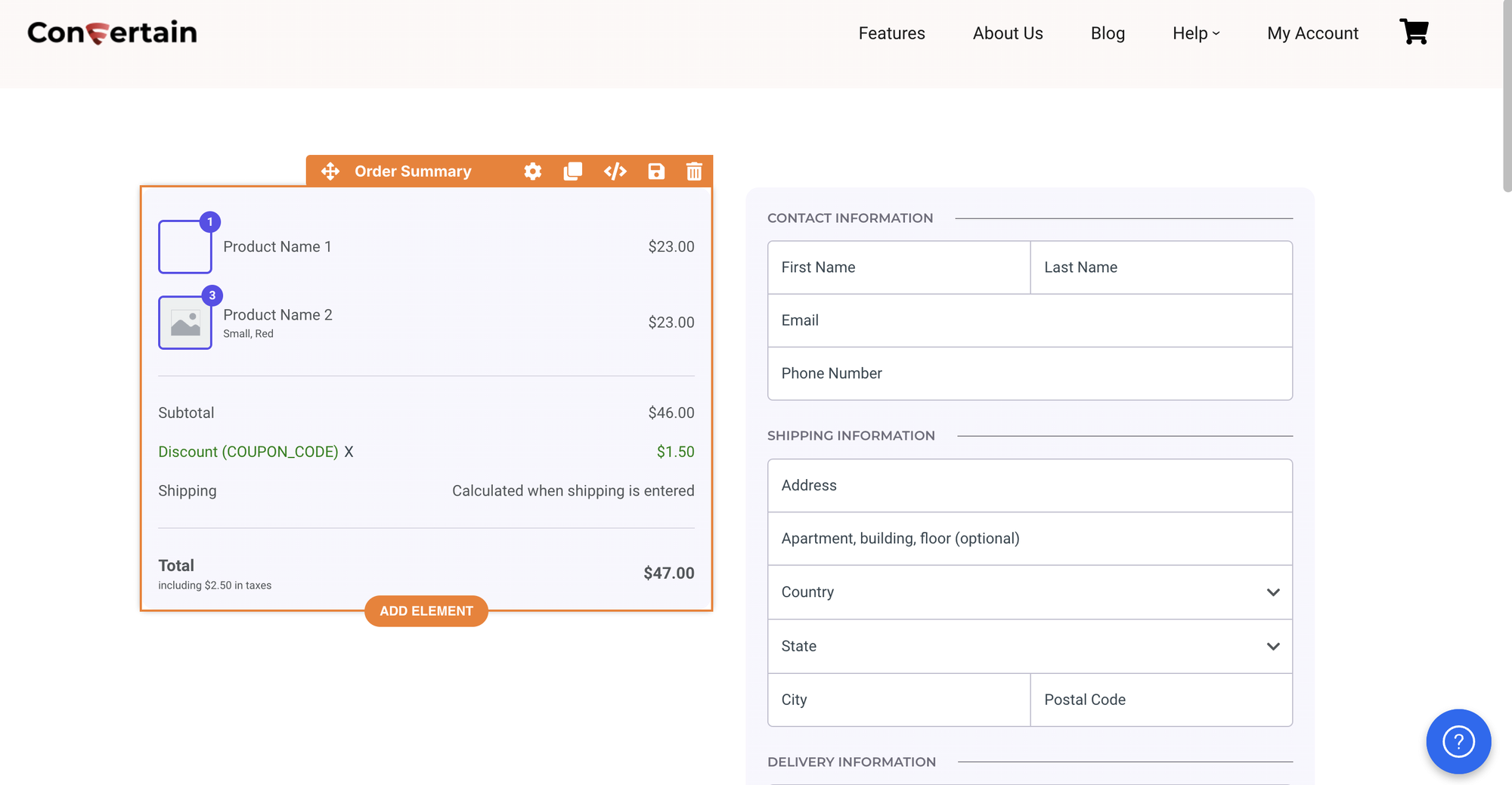
The template for your checkout page will likely include the product information and the product image. Instead of that, we want to show users all the products that they added to the cart and that they are paying for. To do that, we'll add the order summary element to the checkout page. - Delete the elements with the product information (e.g., product image, product name, price, and description) if you have them on the checkout page.
- Add the Order Summary element to the page and ensure that you have a Checkout element on the page.

This way, when the customers add all the products they want to purchase to the cart and want to check out, they will see this Checkout page with the order summary and the checkout form.
Please keep in mind that the checkout form on this page is only available as a one-step order form. If you have some upsells in your store, the users will be redirected to the upsell page, as usual, after they complete the checkout for all the products.
With that, you've completed the setup of the Cart feature in Clickfunnels 2.0! It is more than just an improvement - it’s a way to create a smoother, more intuitive shopping experience. Allowing customers to browse, select, and manage multiple products in one place removes unnecessary friction and encourages higher conversions.
With this setup, your customers will enjoy a seamless shopping experience, and you’ll have a better chance to boost your store’s sales.
If you’ve found this content helpful and would like to support the blog, consider subscribing by clicking here. Your support is greatly appreciated!